本篇要回溯「Nuxt 請求處理流程」,介紹 validate() 前一步驟 - Middleware
Middleware 中文翻譯為
中介軟體、中間件、中介層,但描述上還是講middleware多一點
回憶這張重點流程圖

Middleware 模式十分常見,形容一來一往之間的中間者
你可以想成一般銷售市場的中盤商、經銷商
因為方便在流程內插一段處理邏輯,廣泛應用在後端框架(例如Express、Laravel)、前端狀態管理(例如Redux)
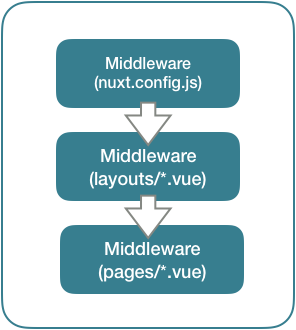
把 Nuxt 請求處理流程放大來看,實際長這樣

並按照 middleware 設定層級,依序執行,從
nuxt.config.js 設的 middlewareLayout Component 設的 middlewarePage Component 設的 middleware
這些 middleware 通常放在 /middlewares 資料夾下
其結構是一組 收到 Nuxt context 的 function
將操作邏輯依用途切為單一 middleware,輕鬆修改 Nuxt context 狀態或某個屬性
如這組 setUserAgent.js 是根據前後端環境,設定 Nuxt 瀏覽器使用代理的屬性值
export default function (context) {
context.userAgent = process.server ? context.req.headers['user-agent'] : navigator.userAgent
}
這機制讓你容易將複雜驗證流程切割成一段一段驗證邏輯,隨不同頁面客製驗證邏輯
當然,驗證非常可能透過 API,碰到非同步,middleware 只需回傳 Promise 物件,剩下交給 Nuxt 排班即可
import axios from 'axios'
export default function ({ route }) {
return axios.post('http://my-stats-api.com', {
url: route.fullPath
})
}
舉個透過 middleware 實現的例子
/middleware/authenticated.js
/middlewares/isRegistrationComfired.js
export default function ({ store, redirect }) {
// If the user is not authenticated
if (!store.state.authenticated) {
return redirect('/login')
}
}
讀者可以在 layout 設定
export default {
middleware: [
'authenticated'
]
}
在 checkout.vue 設定
export default {
middleware: [
'isRegistrationComfired'
]
}
而需要套用在全站的處理邏輯,再設 nuxt.config.js
export default {
middleware: []
/* 單數亦可用字串 */
/* middleware: 'stat' */
}
寫文同時是 MOPCON Day1,若用生活化譬喻描述 Middleware
「MOPCON Day1 被餵食數杯飲料,也是一個個 Middleware,其消耗過程就是 middleware 的流水線處理,把恐怖、成分複雜的黑暗料理拆解成數個成分單純的單杯飲料」
